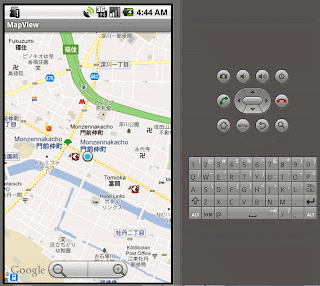
AVDエミュレーターに位置を指定する方法がわからず苦労しましたが、Eclipseの「ウィンドウ(W)→Viewの表示(V)」から"Emulator Control"ビューを表示させ、その中のLocation Controlsを使って指定できるようです。
Location値を得るにはGoogle Mapで目的の場所を表示した後、以下のBookmarkletを実行すると得られます。
javascript:void(prompt('',gApplication.getMap().getCenter()));
その後、setBuiltInZoomControls(true) で拡大縮小メニューを追加してみたり、お気に入りのお店(焼肉ドラゴン、魚三酒場)の位置を ItemizedOverlay でアイコン表示してみました。
Android2.1+Google APIs の時点では、ItemizedOverlay にはちょいと癖がありますね。抽象クラスなので継承して createItem() size() をoverrideしないといけないんですが、これが謎。
内部的に扱うのは List<OverlayItem> なので、とりあえずはソレ実装しておいてくれれば親切じゃない?とか思います。過保護すぎますかね?
なお事前にデータを用意している場合、継承したクラスのコンストラクタ内などでpopulate(); をコールしないと、初期化が不十分なのかエラーになります。
アイテムごとにアイコンを変えるのは、変更したい OverlayItem に setMarker() でアイコンを指定してあげればOK。これは簡単でした。
ただ「アイコンの横に店の名前を表示する」ことが難しい。OverlayItem のコンストラクタでTitleを指定しているのに、これを実際に表示する設定がわからない。
ググってみたら drawを書き換える力技のページ がヒットするところをみると、現時点では標準的な手段が提供されていない感じですかね?困ったものです。
ただアイコン+表示テキストを動的に生成して、それを個々にアイコンとして指定することで擬似的に実現できそうですね。面倒そうなので、実際に必要になったらチャレンジするとしますw
また ItemizedOverlay に OnTap() という関数をみつけたので、Override してみました。マーカーをタップすることで、その店の詳細情報を表示するダイアログを表示します。なんか、アプリっぽい感じになりましたね~
さて、ちょっと話を変えます。
ソースを眺めてますと、最初のメニュー画面(MapsDemo)もなかなか面白い作りになっていることに気がつきます。
このリストは以下のようなロジックで動的に検索されるよう組まれています。
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_SAMPLE_CODE);
PackageManager pm = getPackageManager();
List<ResolveInfo> list = pm.queryIntentActivities(mainIntent, 0);
アクションがMAINで、カテゴリがSAMPLE_CODEを受け入れるActivityをパッケージ内から動的に検索して追加しています。条件に合う設定のActivityを追加するだけで、既存コードは変更無しでリストに追加できますね。
Android の Intent の仕組みをうまく利用しているサンプルと言えましょう。
同じくMapsDemo Activityなんですが、以下のような事前定義された値を使っていますね。ListView用の最もシンプルな設定(テキストの一覧)の模様。
android.R.layout.simple_list_item_1
android.R.id.text1
APIサイト に詳細が無くて弱っていたのですが、visible trueさんのサイト に ソースが転載 されていて理解できました。また他の定義値に関して public static void mainサイト の simple_list_item_2とtwo_line_list_itemの表示の違い エントリが参考になりました。
というわけで適当なコメントを追加して simple_list_item_2 に変更してみた結果がこちらw







0 件のコメント:
コメントを投稿