開始画面は、デカい画面だと間抜けさが強調されますね…
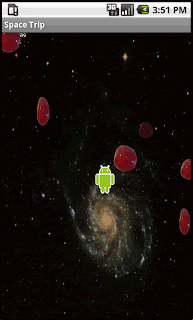
ゲーム画面です。
一応、普通にプレイできますね。ただ、操作に敏感に反応しすぎて、ゲームが難しくなっています。一回タッチすると、複数回ぶん反映されているような感じ?
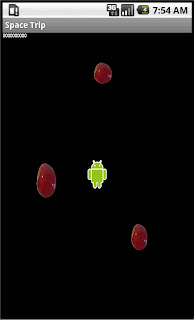
横画面でもプレイできました。予想通り、デブったAndroid君ですね。
ちょっと気になっていた縦横の切り替えですが、プレイ中に切り替わると、ゲームがリセットされるようです。プレイするには自動切換えをOFFにする必要ありそうです。
さて、それぞれ対応していきましょう。
まずは画面の向き(ScreenOrientation)ですが、Android Wiki に良い情報がありました。AndroidManifest.xml内でActivityに
android:screenOrientation="nosensor"
属性を追加すれば、センサーの影響を受けない模様。エミュレーターの Ctrl+F11 切り替えはセンサーとは関係ないので、これは実機でテストしないと確認できないですね。
続いて操作に敏感すぎる点ですが、これはイベント内容を確認していないのが理由。タッチだけじゃなくて、移動とか、指を離したときのアクションまで操作として受け取ってしまっています。
具体的にはonTouchEvent()中で、event.getAction() == MotionEvent.ACTION_DOWN の時だけ、操作として受け入れればOKかな?
ただせっかくのタッチパネルですので、スワイプも入力として受け付けたいですよね。これもあわせて実装してみましょう。down_x, down_yというメンバ変数を追加して、onTouchEvent()中を以下のように書き換えます。
if (event.getAction() == MotionEvent.ACTION_DOWN) {
down_x = (int)event.getX();
down_y = (int)event.getY();
int x = ship.cx + ship.cw / 2;
int y = ship.cy + ship.ch / 2;
ship.accelerate((down_x - x) * s.w(0.0001F), (down_y - y) * s.h(0.0001F));
} if (event.getAction() == MotionEvent.ACTION_UP) {
ship.accelerate((int)(event.getX() - down_x) * s.w(0.0001F), (int)(event.getY() - down_y) * s.h(0.0001F));
}
return true;
さーて、実機で試してみましょう。うん、ちゃんとセンサーに反応しないようになりました。ただ横向きで開始すると縦画面になるので、nocenser ではなく portrait の動作になってしまっている気も…
操作も普通にできるようになりました。スワイプも効くようになったので、緊急回避時の機動性がアップした気がします。
ここから ⇒ http://rinco.jp/blog/novo8/
メモ: .httaccess に AddType application/vnd.android.package-archive apk を追加